Greenscore

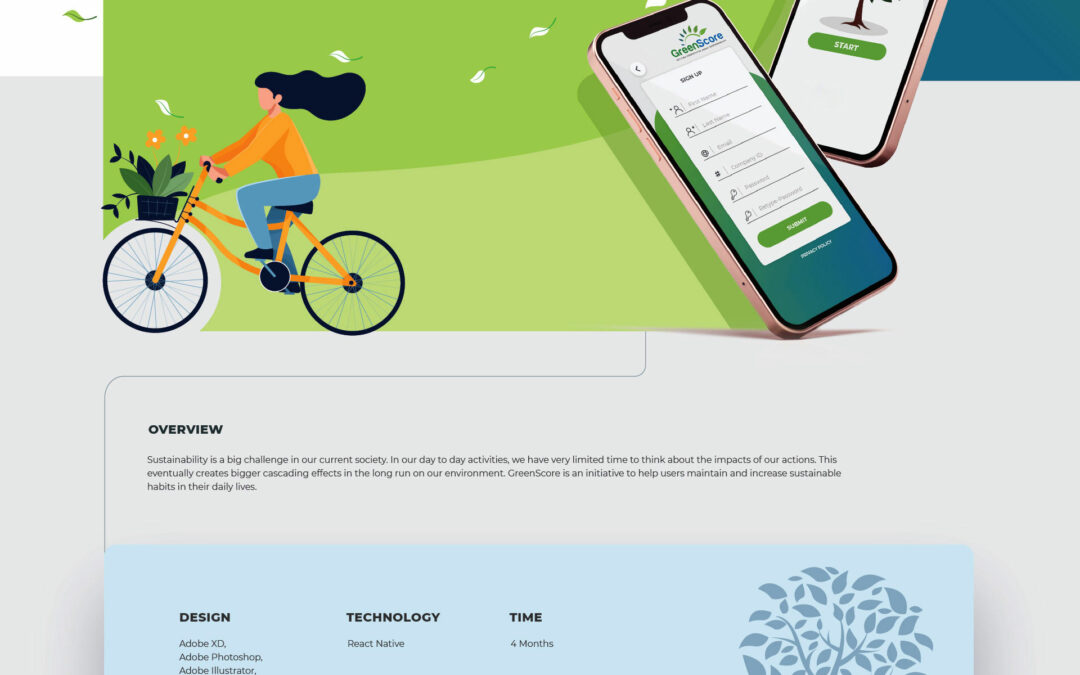
Overview
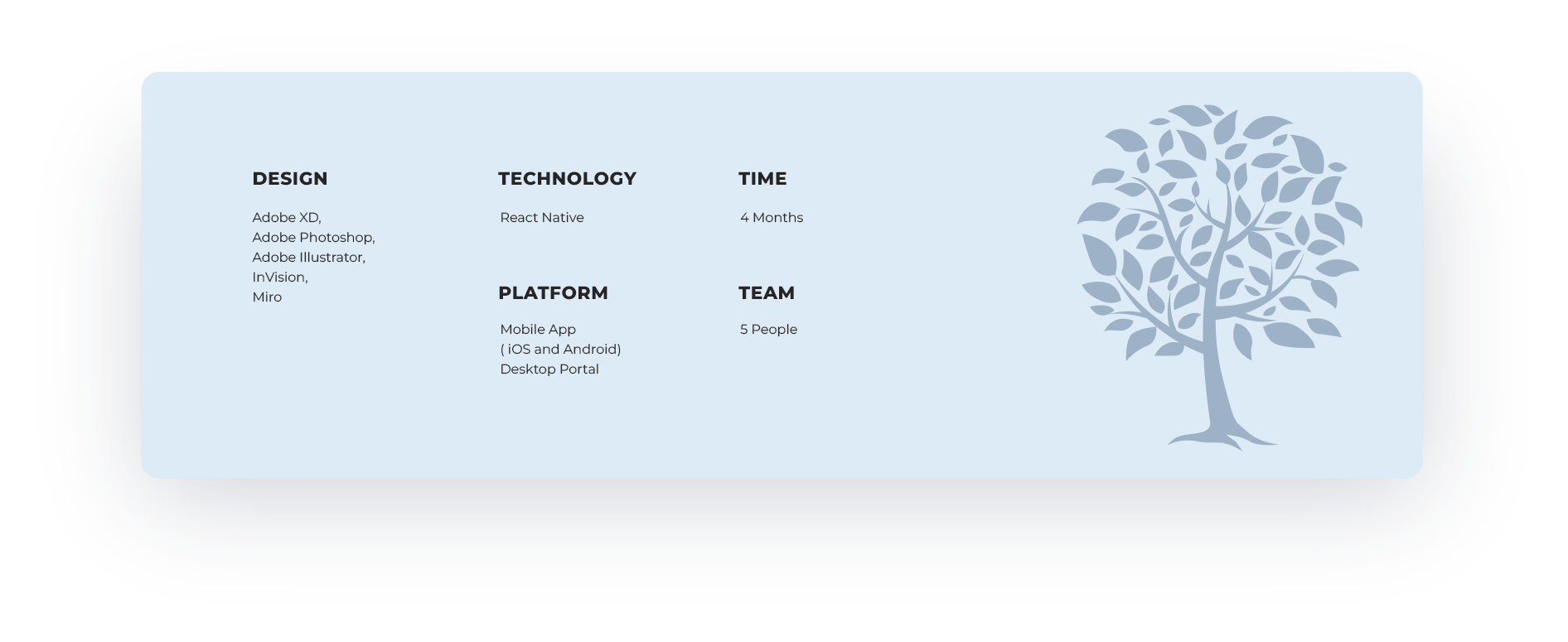
Sustainability is a big challenge in our current society. In our day to day activities, we have very limited time to think about the impacts of our actions. This eventually creates bigger cascading effects in the long run on our environment. GreenScore is an initiative to help users maintain and increase sustainable habits in their daily lives.

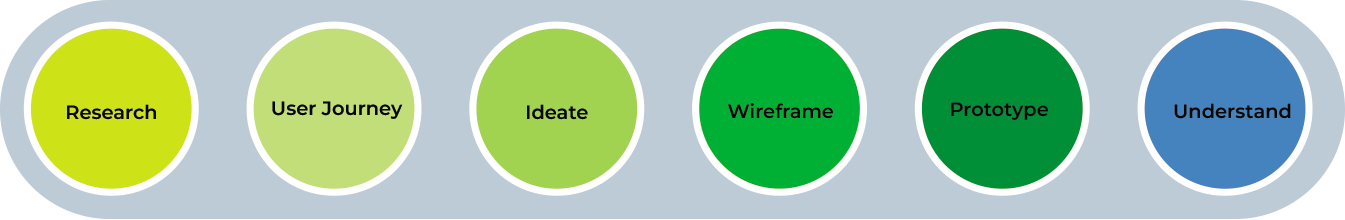
Workflow
While brainstorming about the concept and assessing the need for a solution to this problem, integrating sustainable habits and actions into the users’ daily lives seemed very challenging initially. Adding a reward was an approach we looked into. My responsibilities included discussing the needs and specifications with different team members, articulating the design process, identifying gaps and issues, and finally putting it into a design thought process for completion. The entire process took 5 months to complete. Since it is a new project from scratch, and we did not have any prior user base, conducting research on the different groups of users was a part of it.

What is new
It was quite interesting and exciting to start an iOS and Android mobile based application which will be capable of measuring/recording daily activities. This will eventually help increase sustainability in society and help reduce carbon footprint.

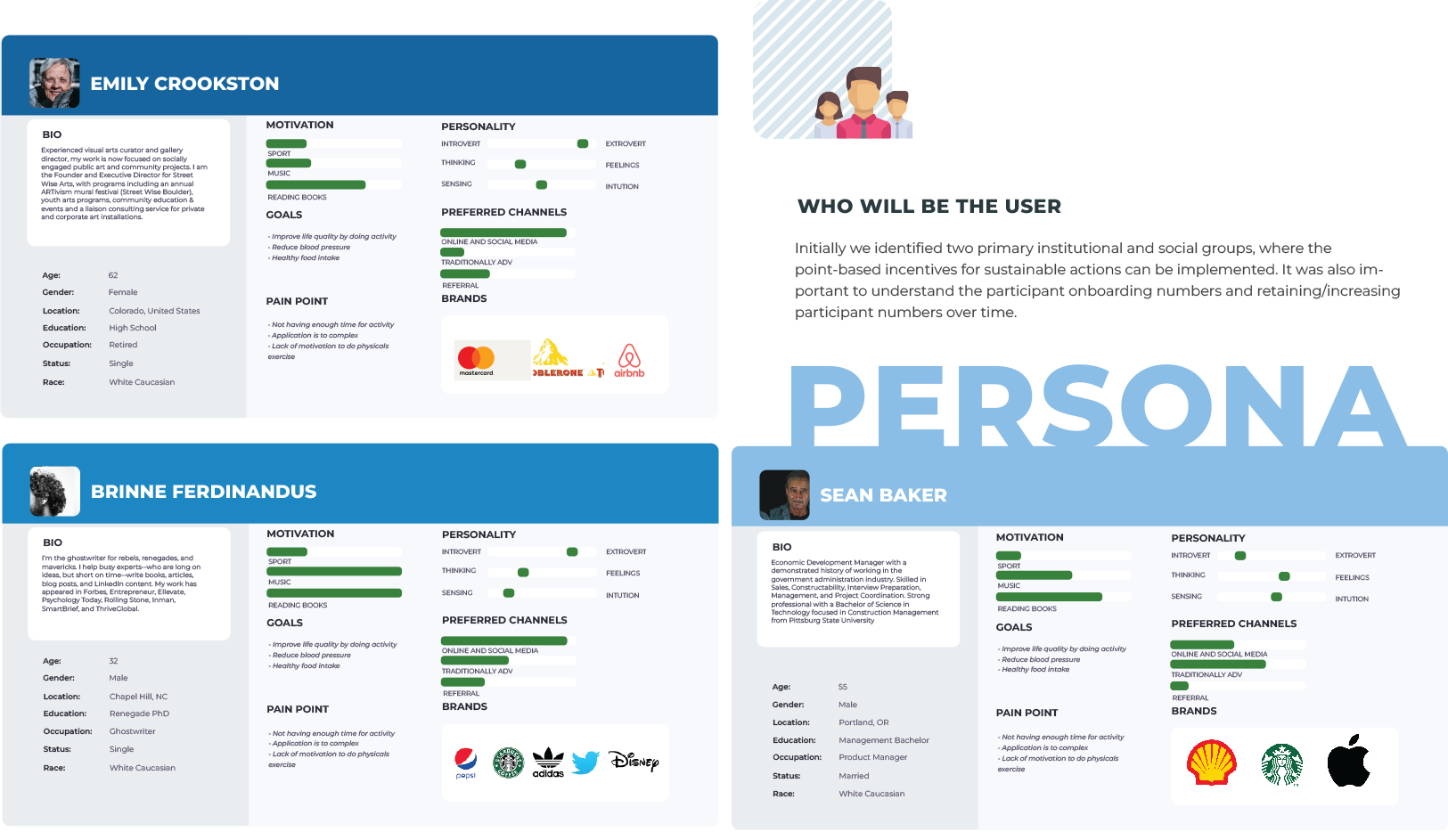
User research – Know more about user:
Trying to understand the needs of the users, I conducted 5 interviews and an online survey with anonymous participants. By identifying themes and patterns, I created affinity mapping that helped me understand and dig deeper into the “why” reasons. This also gave me very helpful insights into several aspects of the product.



Brainstorming
My responsibility was to ensure we keep those participant numbers up with the product upgrade, keep the product floating and also think ahead about the product’s future visions.

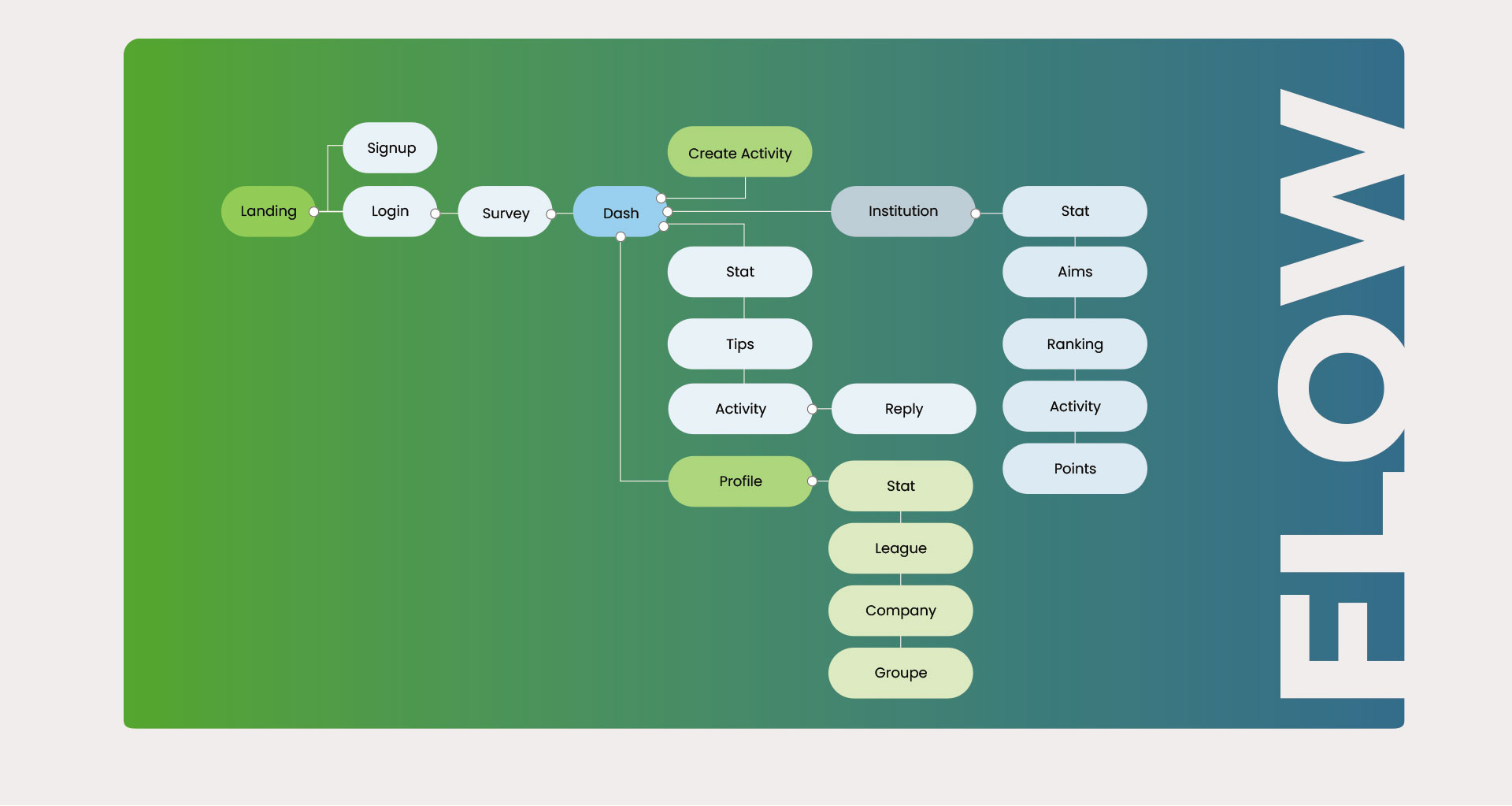
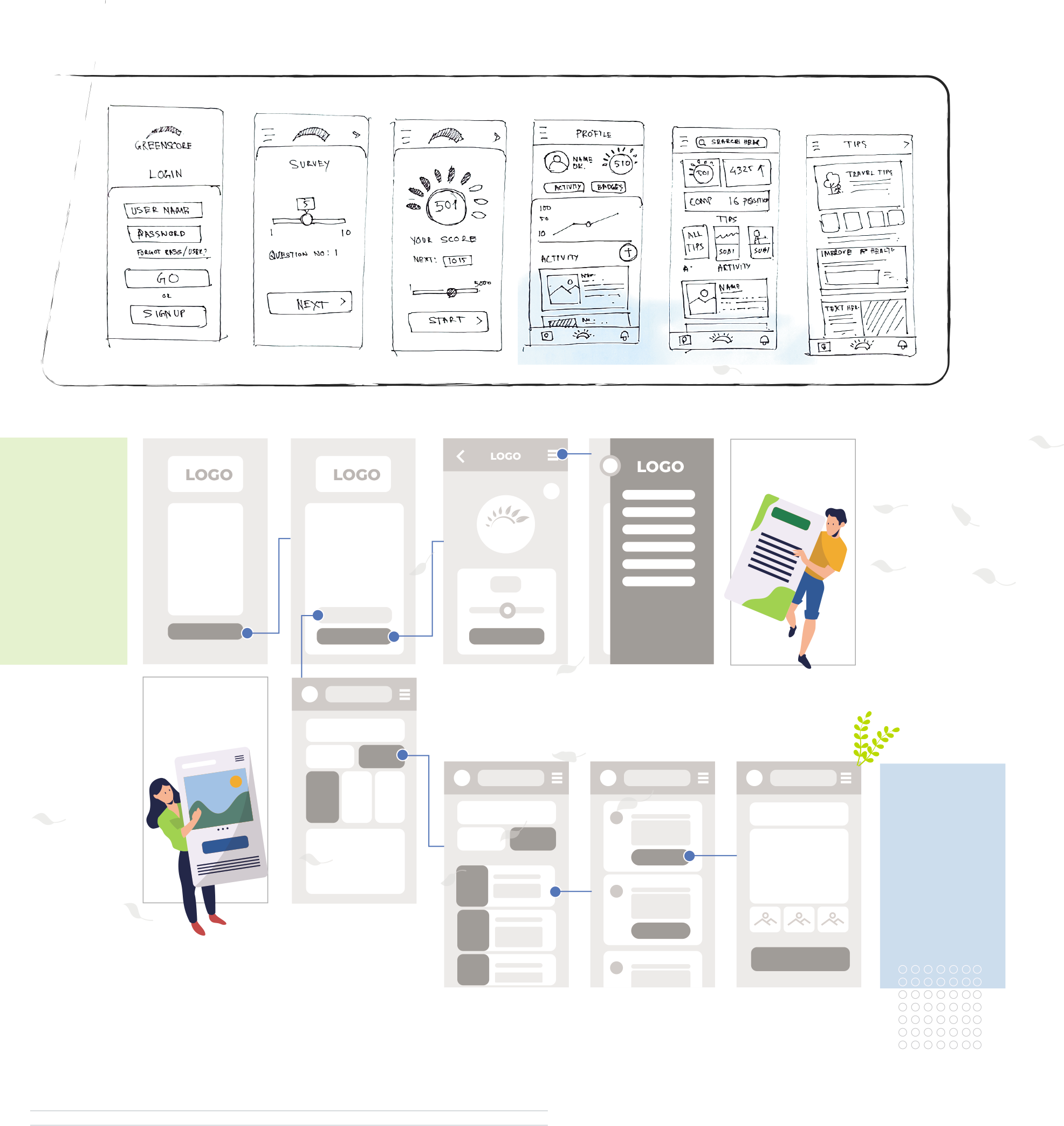
Wireframing
I prioritized sections of the product for each update. My approach was to proceed one step at a time for decoding and elaborate detailing of each component to create a roadmap for the next step. I also created wireframes for visual user flow.

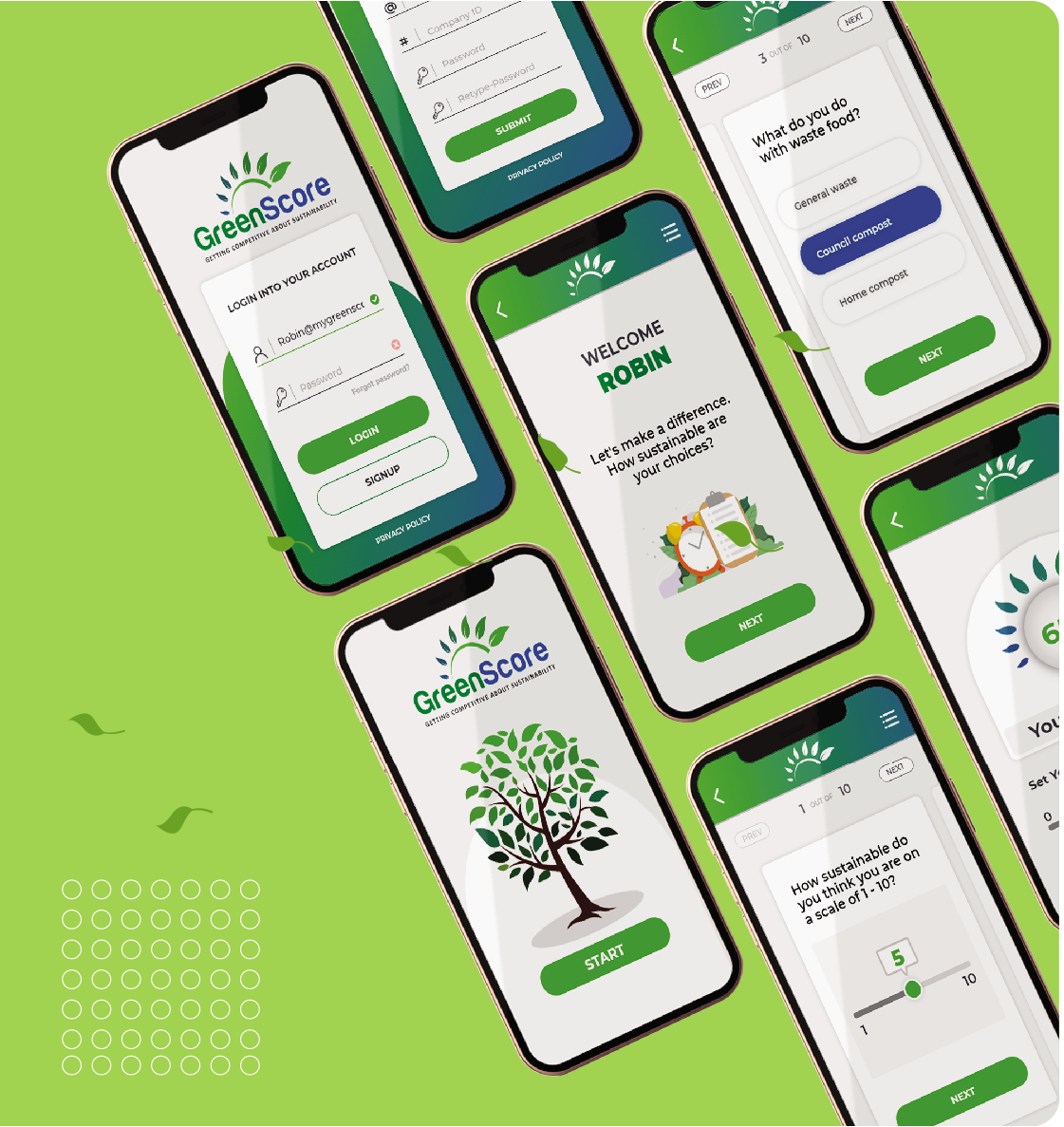
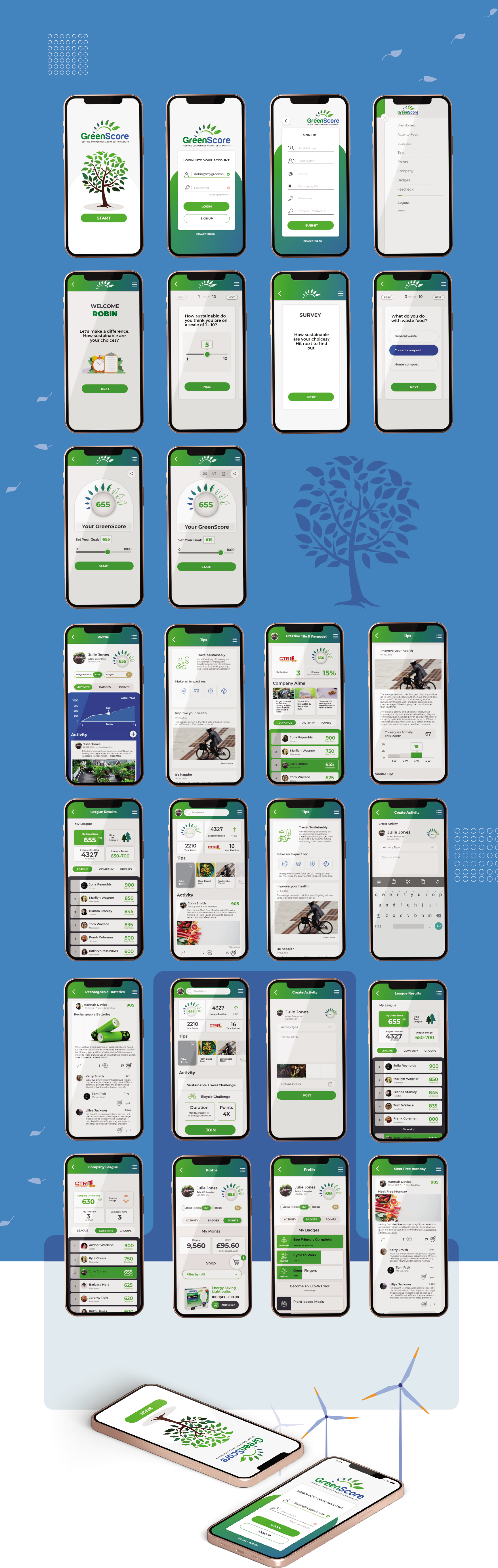
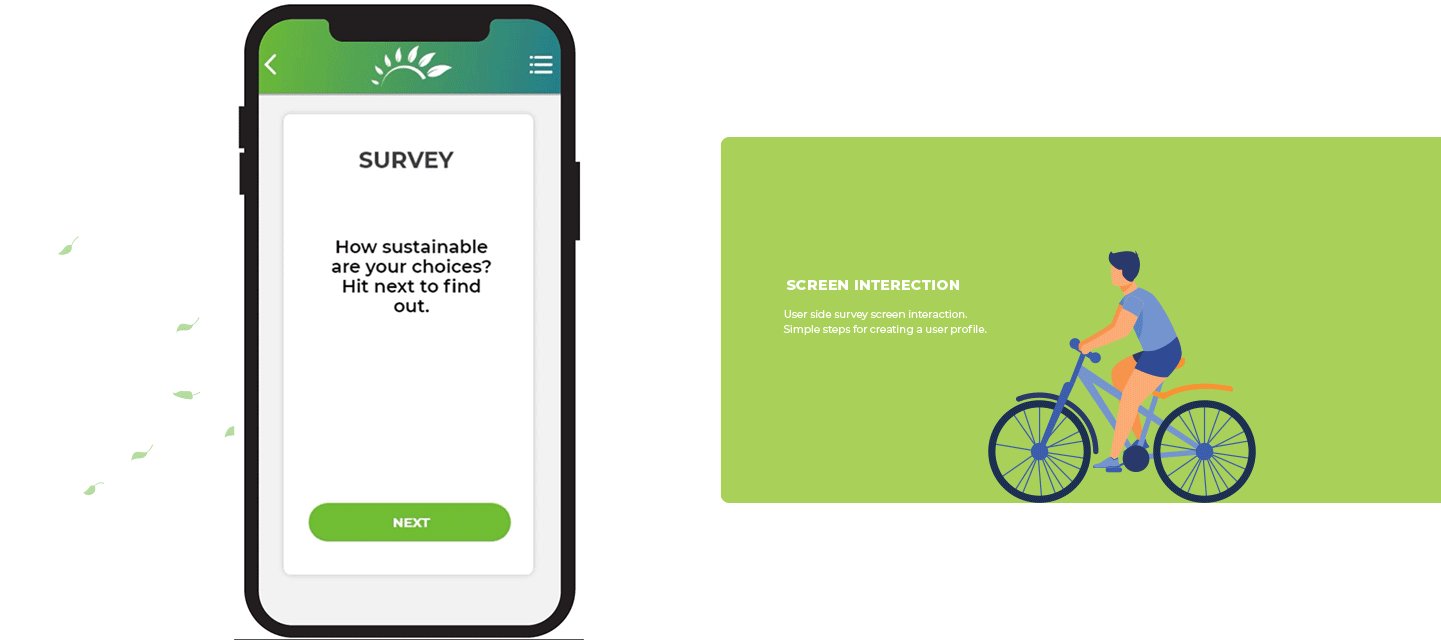
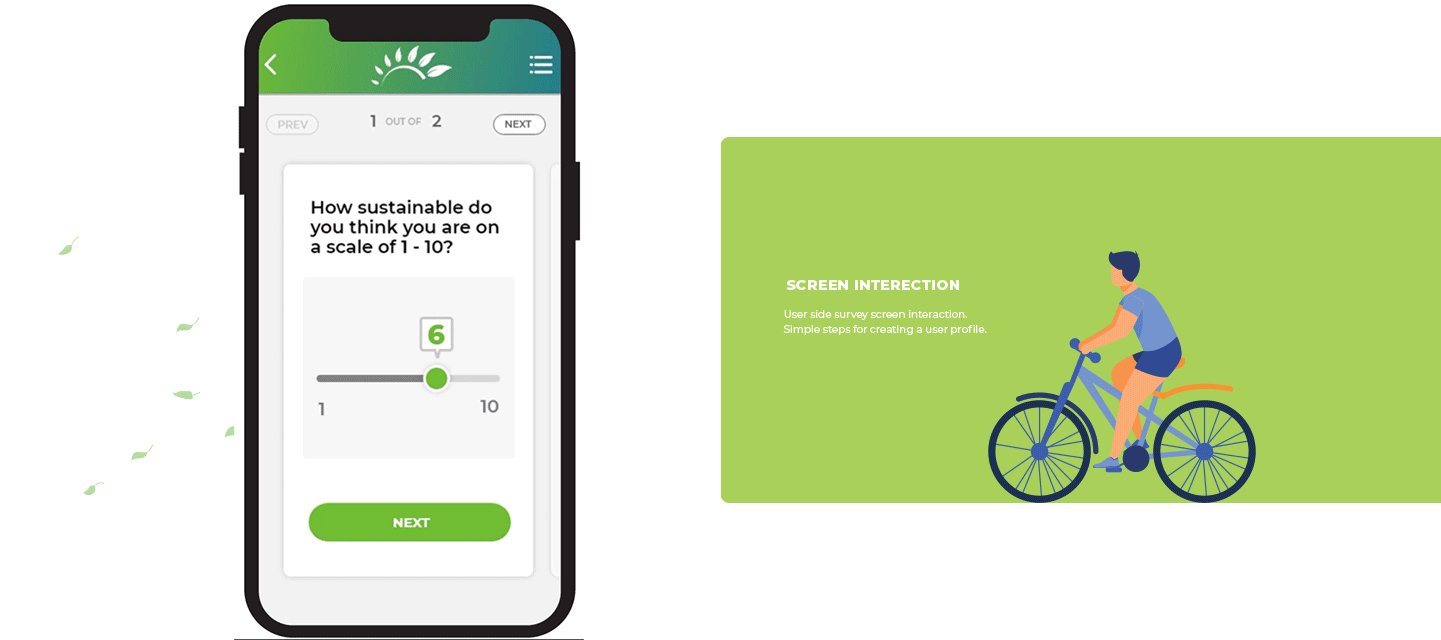
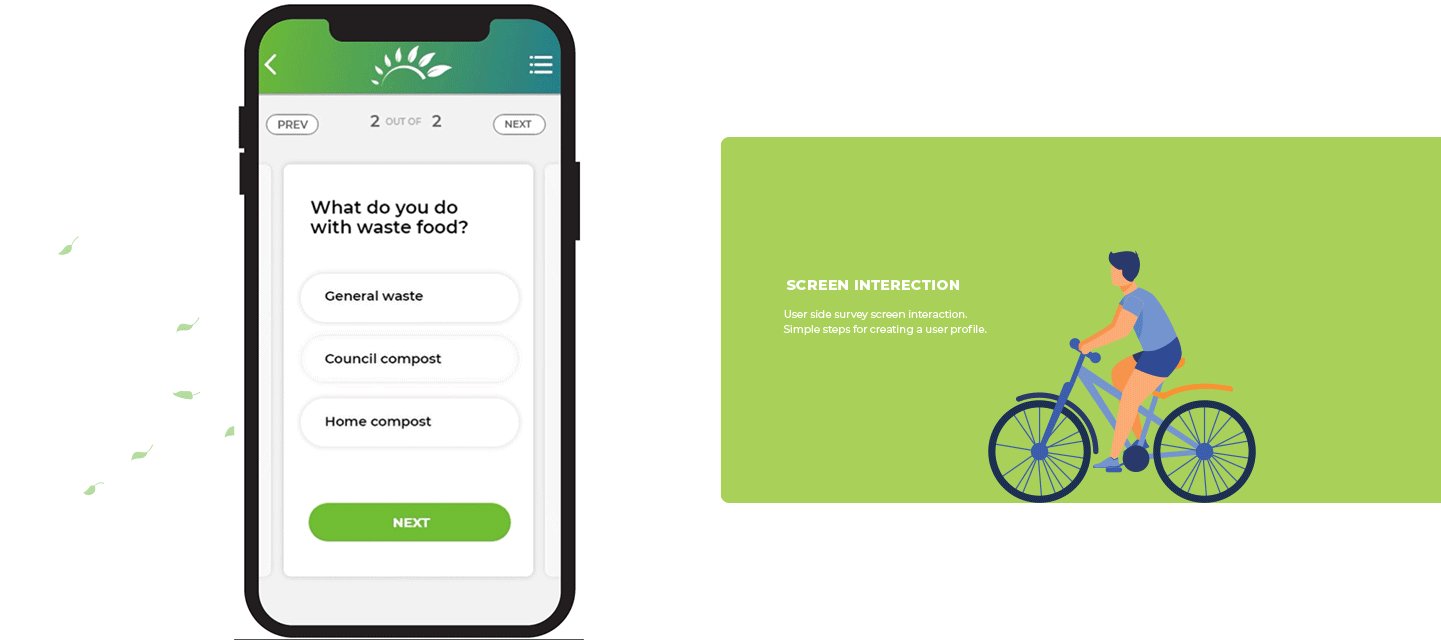
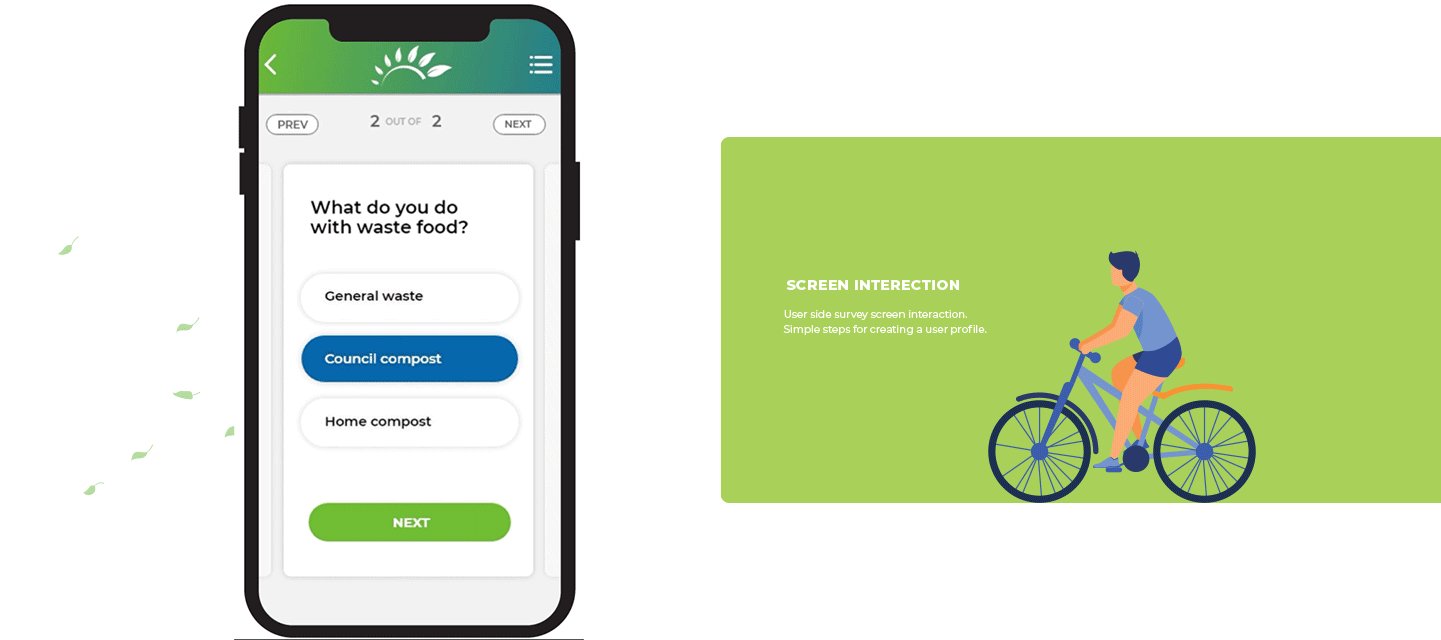
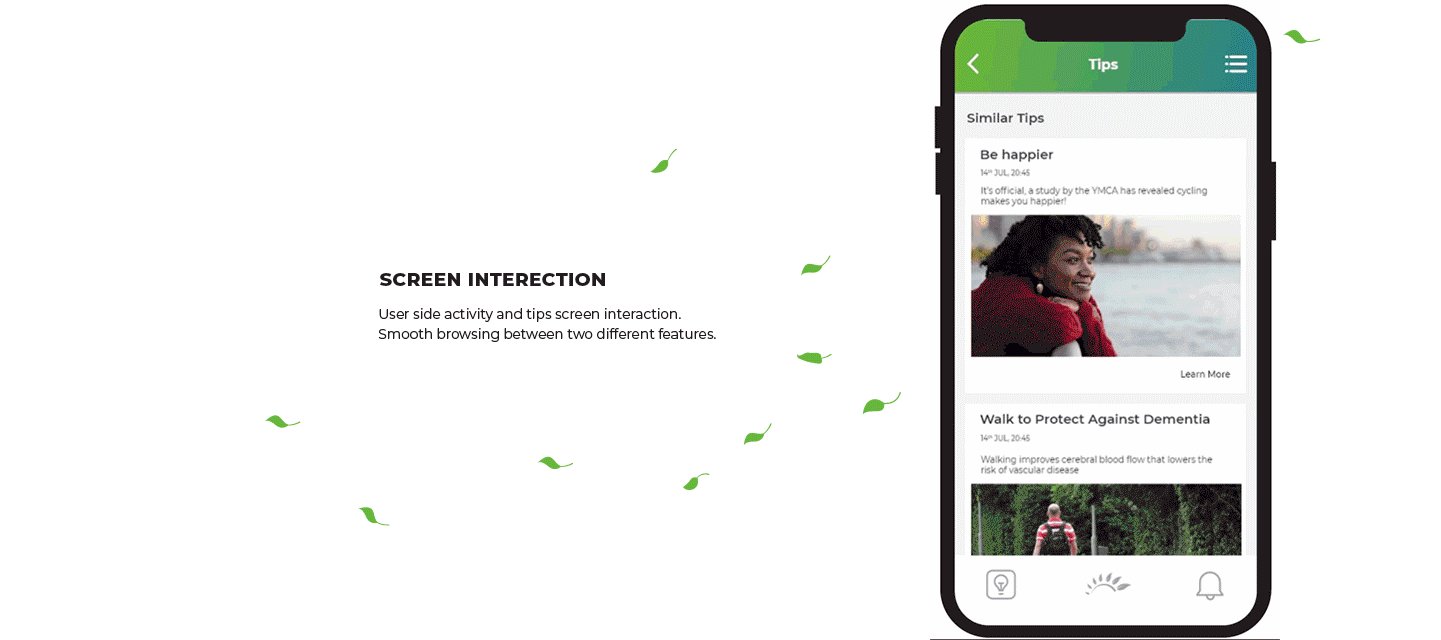
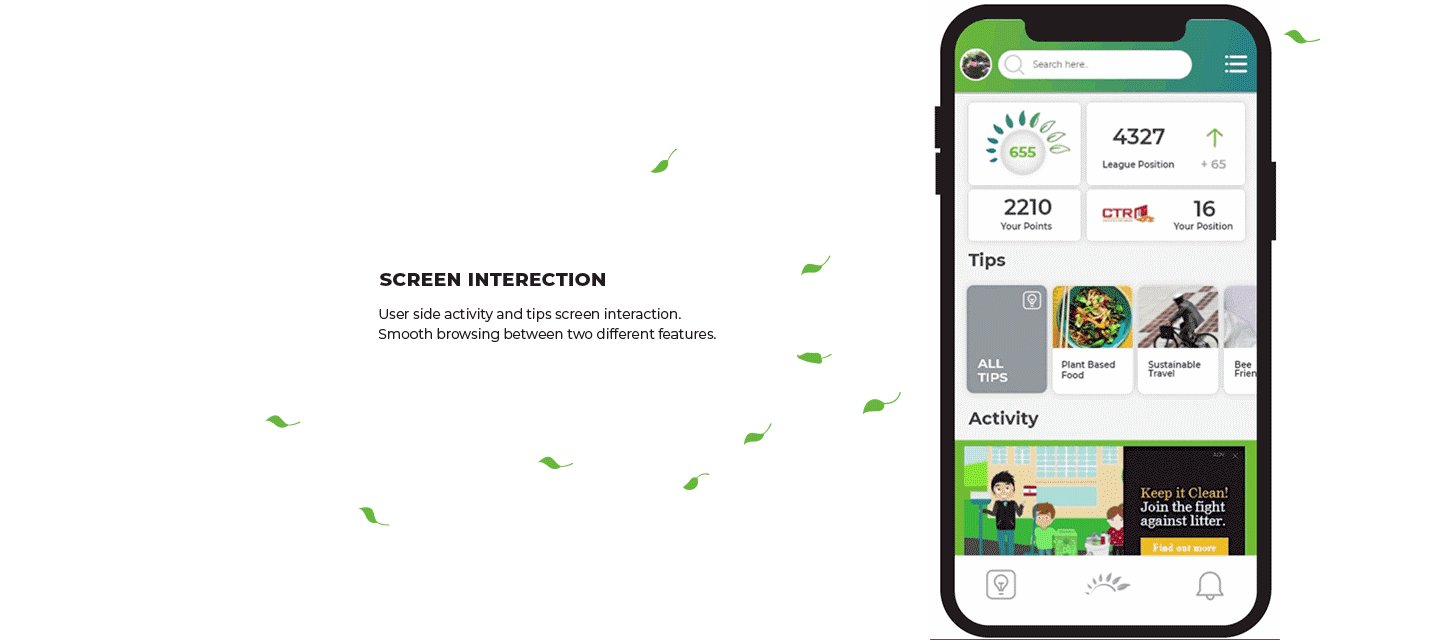
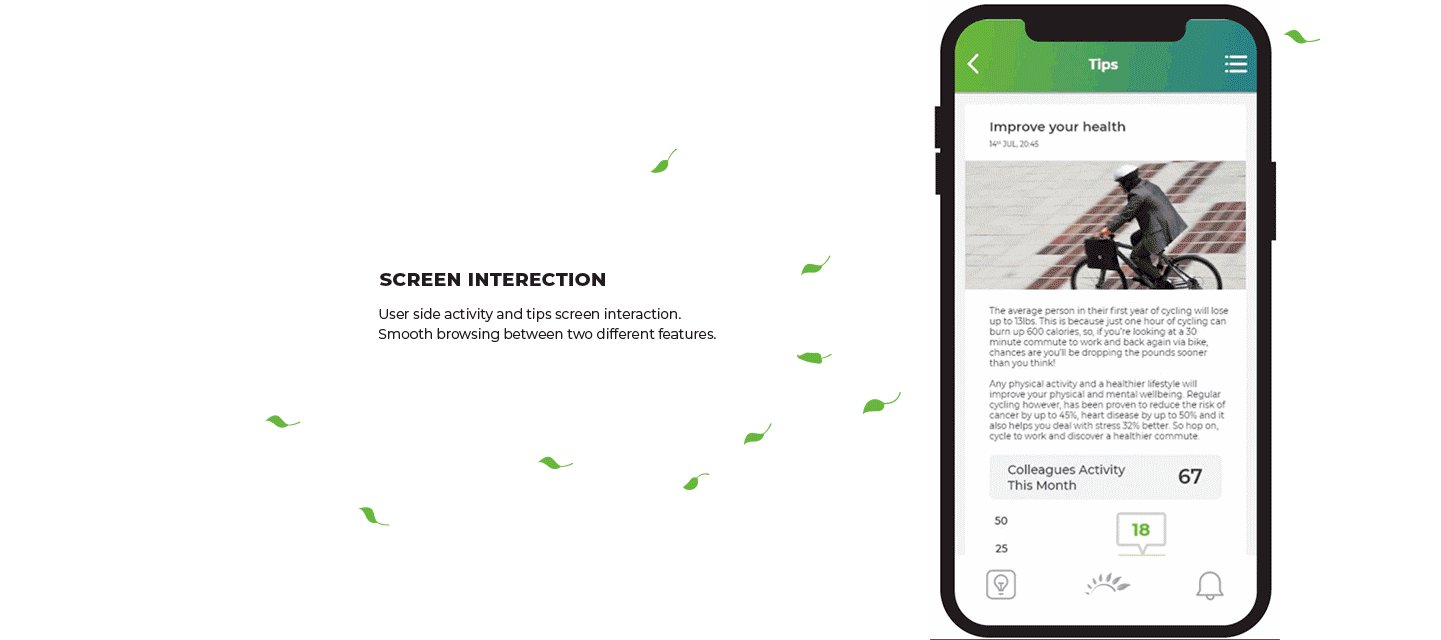
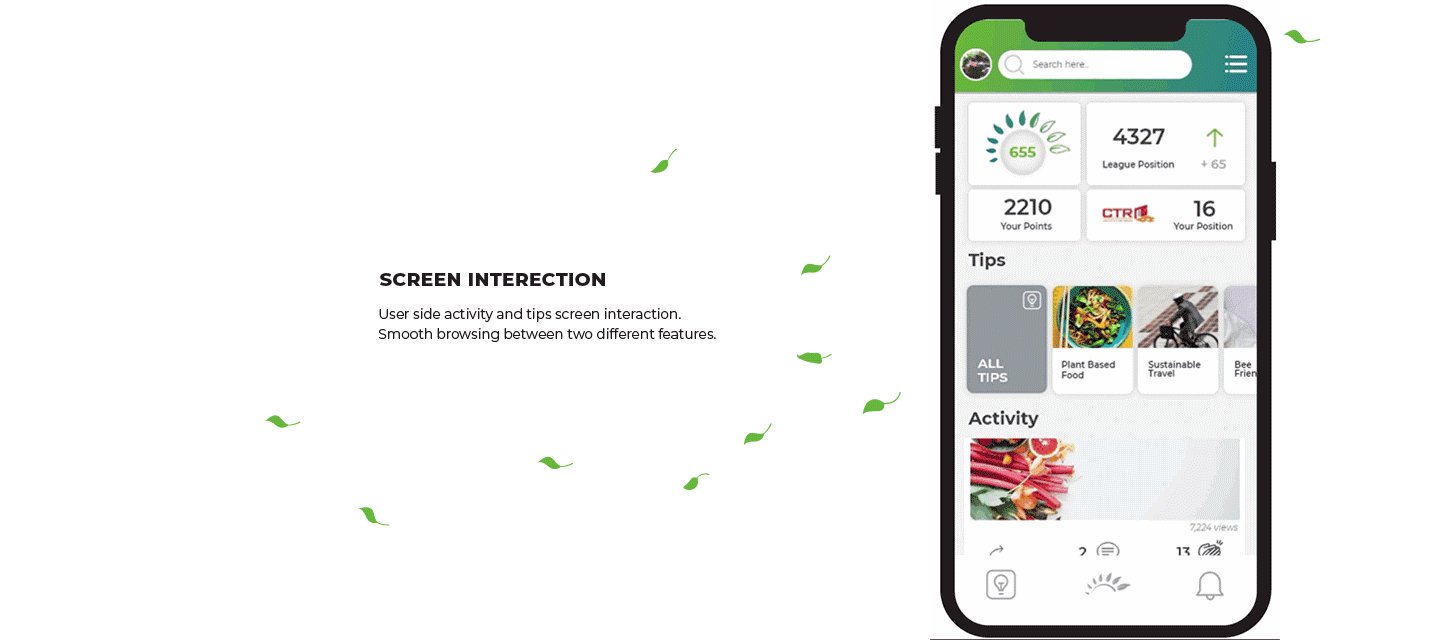
High fidelity prototype
Once I understood all the required components of the product, I proceeded with fidelity design,
prototyping and mapping the new user behavior.
prototyping and mapping the new user behavior.



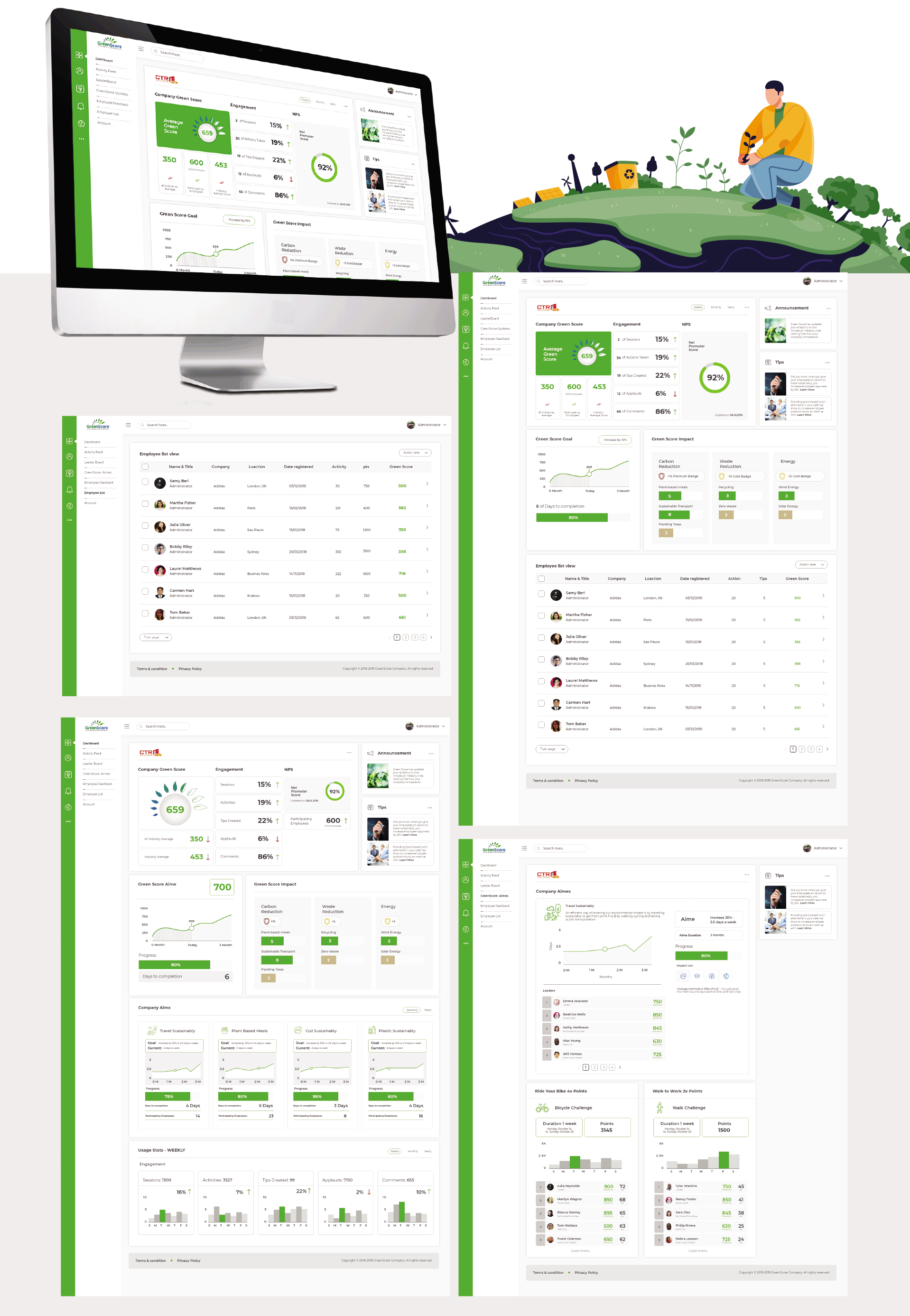
Web Portal
A full back end interface was developed to measure the matrix of the user and manage the institution activities.

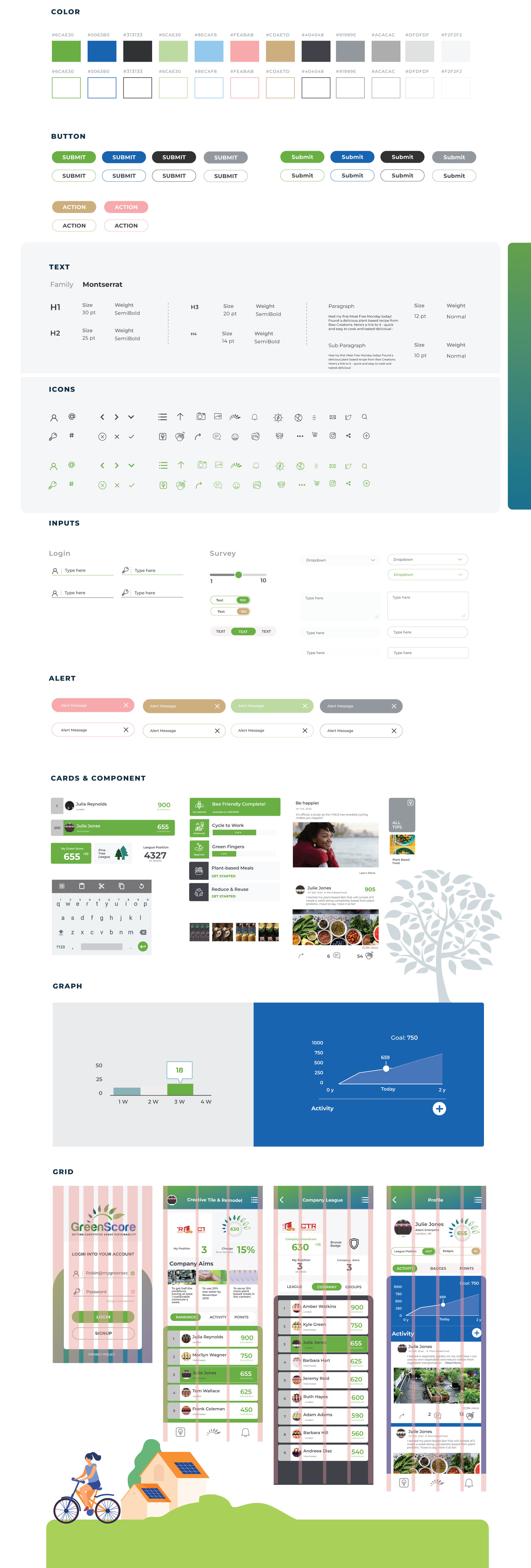
DESIGN SYSTEM
This style guide gives an overview of the app Font, Hex color code, Icons, Input field, Cards.